Table Of Content

They recommend focusing on solving problems first rather than worrying about consistency, which will come later. Polaris is meant to provide the building blocks with the added option to contribute back to the design system if a gap exists. Grid systems help organize and align design elements to create cohesive layouts. A grid is a series of evenly spaced columns and rows that provide structure to designs. They can help position individual components in a way that makes information and content flow smoothly throughout a page. Design tokens are variables used by designers and engineers to communicate the values of how things should be styled when building interfaces.
Apple human interface guidelines
It’s helpful to explain common use cases for each element, as well as how not to use them, to avoid inconsistencies in the final design. Inclusive products allow fair and equal access to all users, regardless of their ability. Design systems should have inbuilt accessibility best practices that meet WCAG accessibility standards. This considers users who experience challenges while using products in a traditional way and might require assistive tools, such as a screen reader. Even though a design system contains accessible components and elements, designers must still consider how they work together in order to design a holistic, accessible experience.
Component library
Its components, for example, can help design teams create currency buttons and also ways to send an email or download a document off of a financial website. According to Goldman Sachs, its design system also offers a UI color palette under its color system which can help color blind users discern differences between data points by having distinct colors for various datasets. Accessibility is an important component in Base Web, allowing designers and developers the ability to rapidly create digital experiences that adhere to accessibility standards.
Why Are Companies Building Unique Design Systems?
Cadence Design Systems (CDNS) Q1 Earnings Top Estimates - Zacks Investment Research
Cadence Design Systems (CDNS) Q1 Earnings Top Estimates.
Posted: Mon, 22 Apr 2024 20:48:45 GMT [source]
All three design systems prioritize accessibility by providing guidelines for designers and developers to build accessibility into their solutions. This ensures that product teams are considering users with disabilities creating products that are usable by all individuals. When building a design system, it’s a good idea to include guidelines and documentation for accessibility right from the beginning. In her article on accessible design systems, Henny Swan explores what an accessible design system needs to include and how to maintain it. Enterprise software giant SAP’s Fiori Design Guidelines aims to lend a hand to design teams looking to create business apps with a consumer-styled user experience, SAP said. Fiori’s guidelines and tools are designed to help teams easily build and customize their own apps to be consistent with SAP S/4HANA and other SAP solutions.
They offer everything from business consulting to software development services to IT hosting & management, to software products to hardware (servers, mainframes, storage), and even financing. Material design system allows you to directly download design component source files for the most popular design software (like Sketch and Figma). They also include Material studies which demonstrate how components and theming can be used to create beautiful, usable apps. Here is our top 10 list (in no particular order) of the greatest of the greats, what their design systems include and how you can use them to learn from and inspire your own designs. Jules explains how to define the KPIs for your design system and how to get quantitative data measurements to learn more about a design system’s efficiency. Qualitative data conducted with the help of surveys and interviews make the narrative more compelling.
Essential components of design systems
Consistency helps to make products user friendly, and any design system standardizes patterns across products and channels. When a user interacts with your interface, they see design elements, and they will look for the same patterns across other platforms. LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences. A popular open source tool for developing UI components within a design system is Storybook. Its main feature is the ability to build UI components in an isolated sandbox environment, which enables developers to render different variations of a component by using props and mock data. This reduces the need to spin up the entire app to test the component, saving substantial development time.

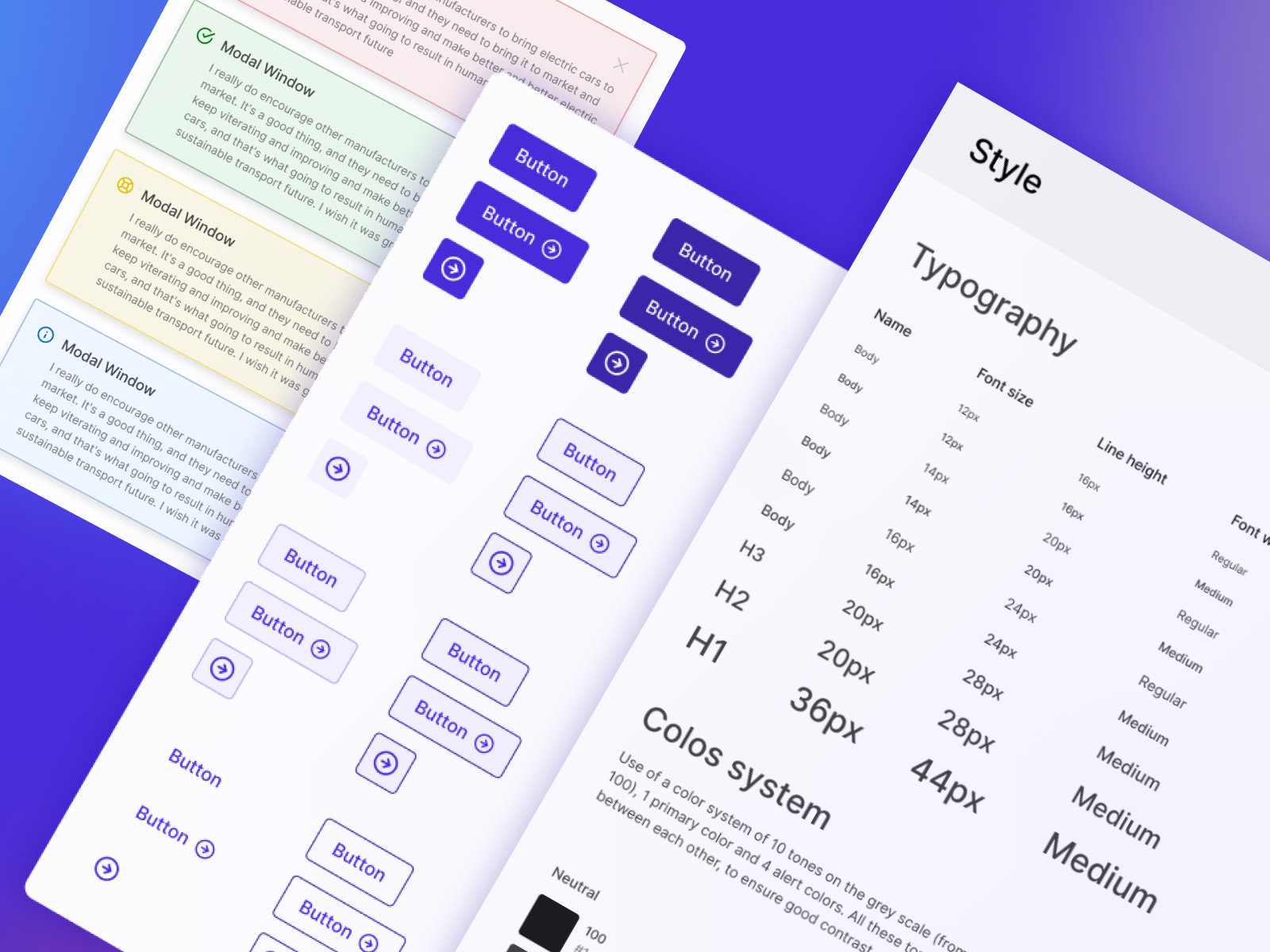
The visual design language you choose for your overall design system includes guidelines for color palettes, typography, iconography, and imagery. These elements work together to create the feel of your brand — and instill the desired emotion in your customers. Take a stroll through the garden, or, perhaps more specifically, the Zendesk Garden. Its design system aims to create a cohesive user experience throughout its product suite, the company’s website said. Its components combine the best practices from content, design and engineering to pull together user interfaces quickly, Zendesk said. GitLab Pajamas Design System is a constant work in progress, GitLab unabashedly said.
Its design system fundamentals cover component blueprints, tokens, design guidelines, and tools. A design system helps UX teams and personnel share experiences within the product team. Firstly, it is a perfect reference for junior-level designers, and secondly, it is an important guideline for developers or product managers.
GOV.UK provides a bevy of information on various services offered by the UK government, ranging from moving to the region to finding birth, marriage and death certificates. Its GOV.UK Design System helps public service design teams make their websites have the same feel as its GOV.UK site, with guides on applying layout, typography, images and color to their sites, GOV.UK said. Now in its third version, Material is one of the most comprehensive open-source design systems available. It covers color, shape, typography, animation, and every other element imaginable. Its principles extend across the web, Android, and Flutter, which is Google’s framework for building cross-platform applications. As a design system, Apple’s Human Interface Guidelines are unique in that they’re intended for developers who create software for AppleiOS/OS platforms.
IBM’s core belief revolves around making constant progress, be that human condition, society or a brand, by utilizing science, reason and intelligence. Shopify is an all-in-one e-commerce platform to start, run, and grow a business. From the makers of our loved and loved to be hated on Microsoft, we all know them for their ubiquitous computer operating system Windows, computer software Office and internet browser Internet Explorer.
As you’re building your system, be sure to keep the end users — both your engineers and your customers — front of mind. You can make your design system part of your workflow by building it in a visual-first environment like Webflow’s. For example, when you change the color of a button in Webflow’s Style Manager, that change will ripple across the CSS behind the scenes and change other buttons with the same class too — it’s your design system in action. There are two main types of patterns — functional and perceptual — that work together to form the building blocks of your designs.
Continue to iterate and gather feedback in an iterative loop to improve your design system, which will lead to further adoption and success. A design system might have several grids to account for responsive layouts on different screen sizes, such as desktop, mobile, or tablet. The most common types of grid systems include column grids and modular grids. Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders.
Spectrum also includes open-source implementations with detailed usage guidelines. While it doesn’t visually represent the company’s redesign, the series The Way We Build, published on the company’s design blog, provides keen insights into design systems, innovation, and collaboration. Since its release, Google has added extensive theming capabilities to Material, allowing designers and developers to start with a robust baseline and extend it to meet the needs of their brand.
This means that both developers and designers can access and use the same UI elements from one single source. Gusto serves more than 200,000 businesses worldwide, automating payroll, employee benefits, and HR. Before building your design system, bring together stakeholders from across your organization to form a design systems team. This should include product managers, marketing professionals, content creators, and even executives to create a multidisciplinary team that represents the full spectrum of your business. Design systems are ever-evolving sets of reusable components, principles, and guidelines that give designers and engineers a shared language for consistent product and web design.
Instead of repeatedly creating fundamental components, UX Designers can use Carbon’s prebuilt and universal assets to customize their products to address specific user needs. In addition, Carbon includes great tutorials on designing for accessibility. Branding guidelines usually outline a company’s vision and general look and feel of its branding. The brand guidelines explain how product teams should use their visual styles to stay on the same page. This article outlines the main components of a successful design system and explains its benefits for companies and designers. Let’s dig into the topic, and study the examples of the best design systems we can learn from.

No comments:
Post a Comment